こんにちは、カーズです
「Googleアドセンス」と「Googleアナリティクス」の連携に挑戦してます。
「Googleアドセンス」と「Googleアナリティクス」を連携する事で以下の2点が分かるようになります。
自己クリック数の確認
ページに対する収益の有無確認
まず、連携の前に1つ事前準備が必要です。それは「Googleアナリティクス」に「AdSenseのリンク設定」項目を表示させる必要があります。
「Googleアドセンス」と連携で必要となる「AdSenseのリンク設定」項目が表示されていないんです。
少し不親切ですよね~笑
設定をやってみると、時間もかからず簡単でした~
では、「Googleアドセンス」と「Googleアナリティクス」を連携する際に必要となる「AdSenseのリンク設定」項目を表示させる方法を記載したいと思います。
初めに
①Googleアナリティクスにログインします。
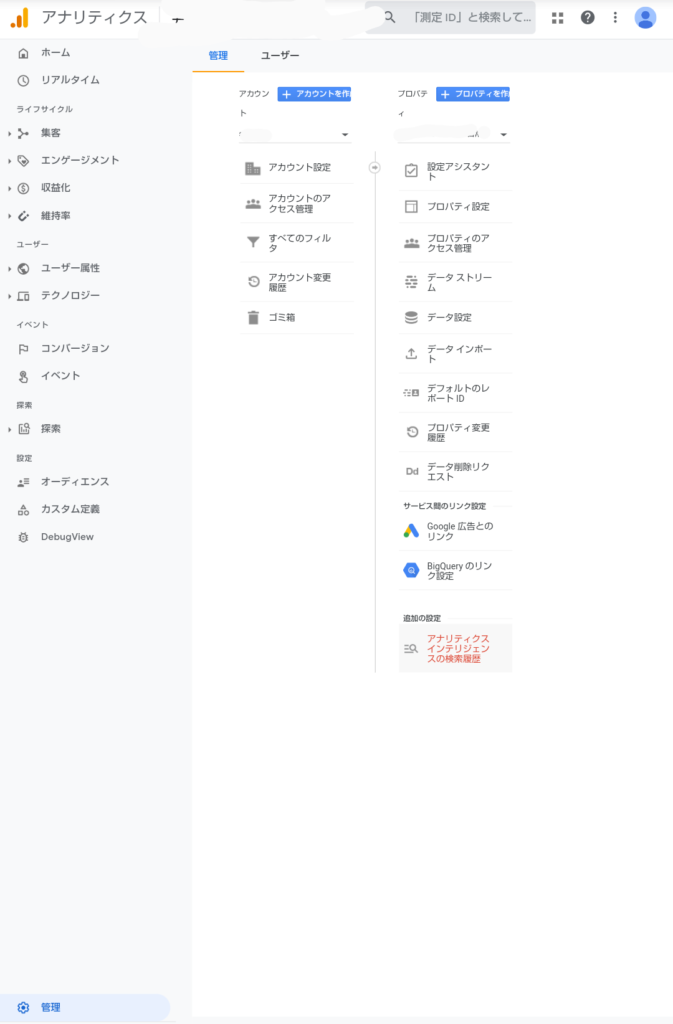
②画面左下の「管理」のタブをクリックして下さい。

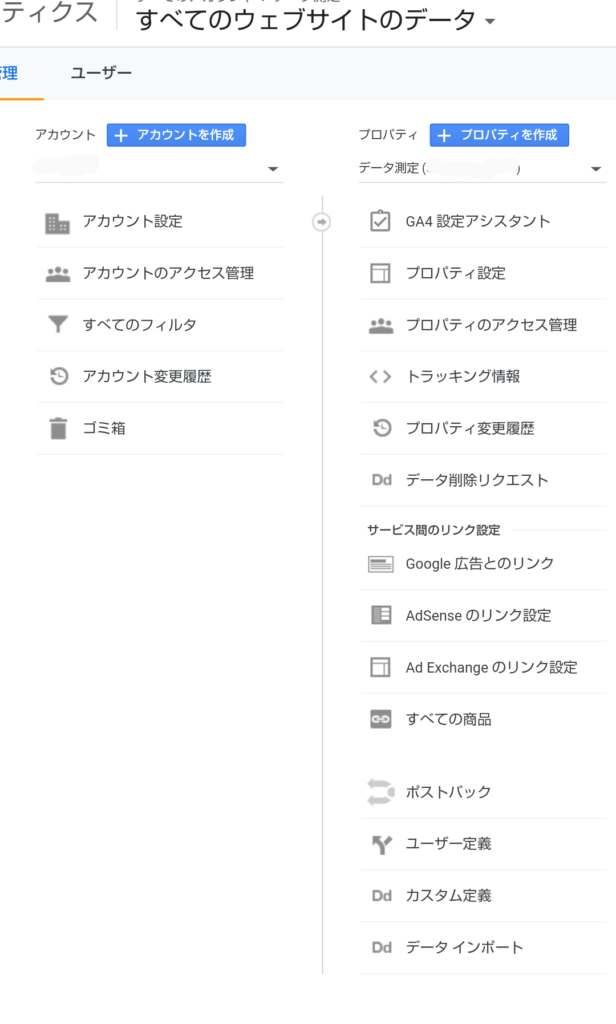
③「プロパティ」欄に「AdSenseのリンク設定」項目が表示されているか確認して下さい。
「AdSenseのリンク設定」項目が表示されていれば問題ありません。
表示されていない場合、次の設定を実施して下さい。

設定方法
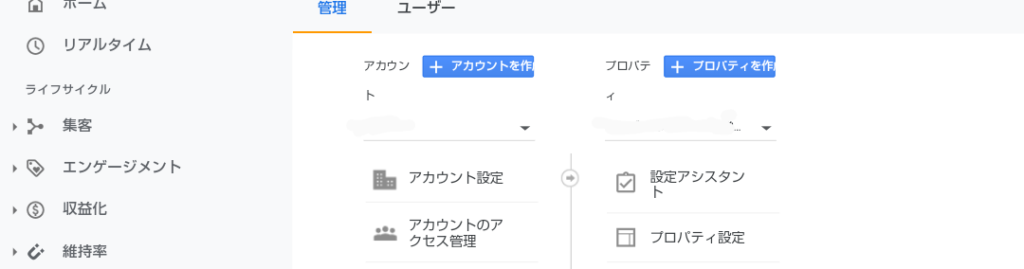
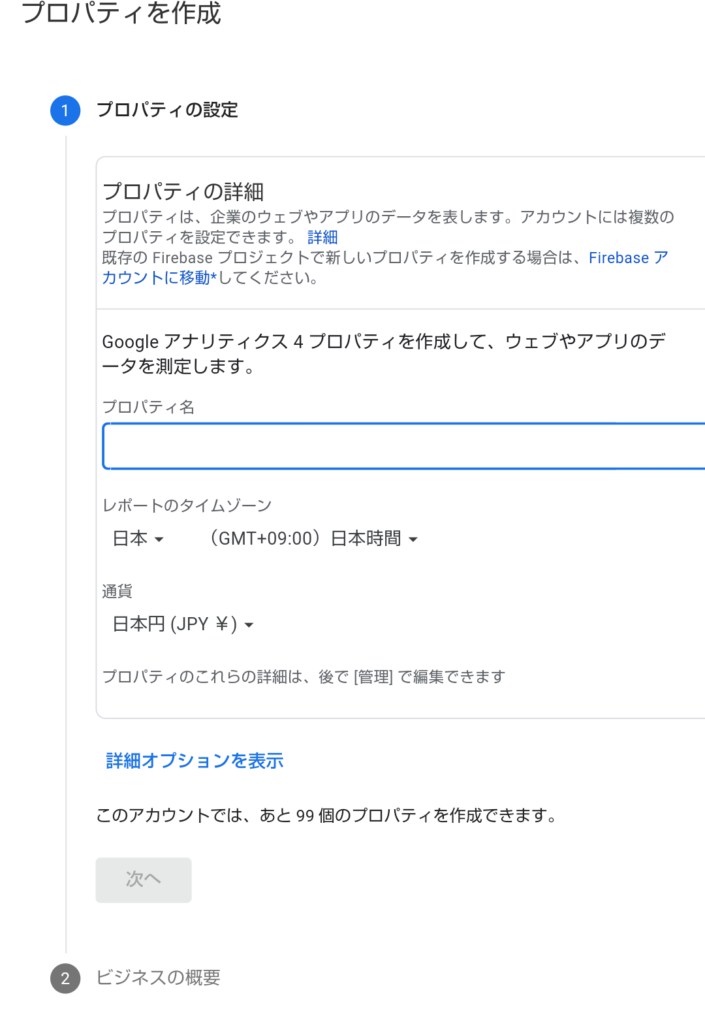
①「プロパティ」欄にある「プロパティ作成」をクリックして下さい。

②「プロパティ名」に好きな名前を入れて下さい。
「レポートのタイムゾーン」と「通貨」を変更して下さい。

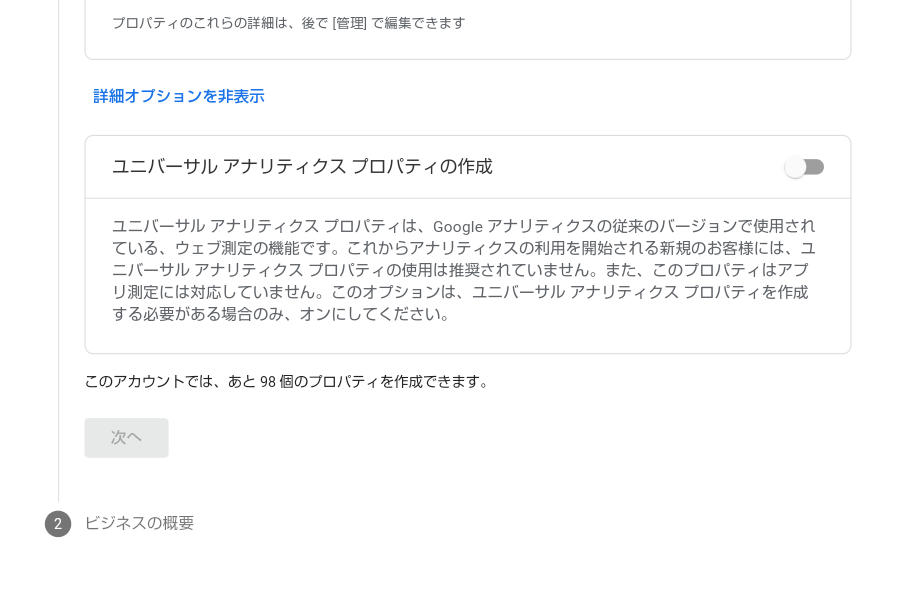
③「詳細オプションの表示」をクリックして下さい。
下記の設定画面が表示されます。

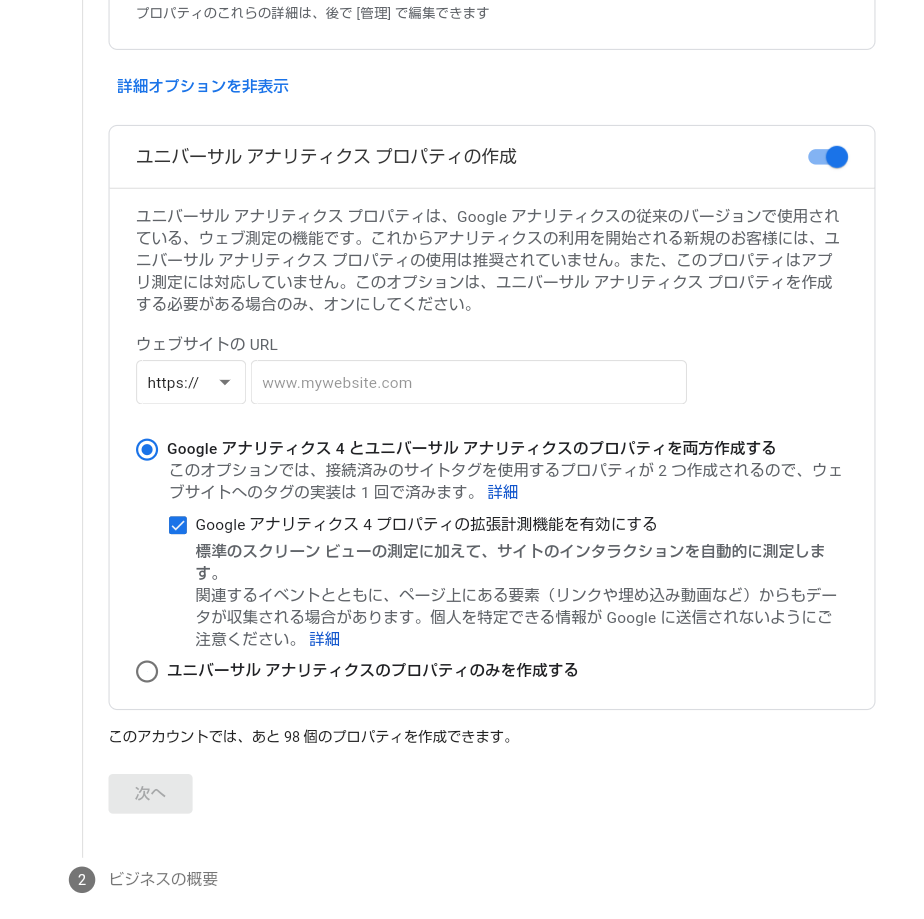
④「ユニバーサルアナリティクスプロパティの作成」の右横のスイッチをクリックして下さい。
下記の設定画面が表示されます。

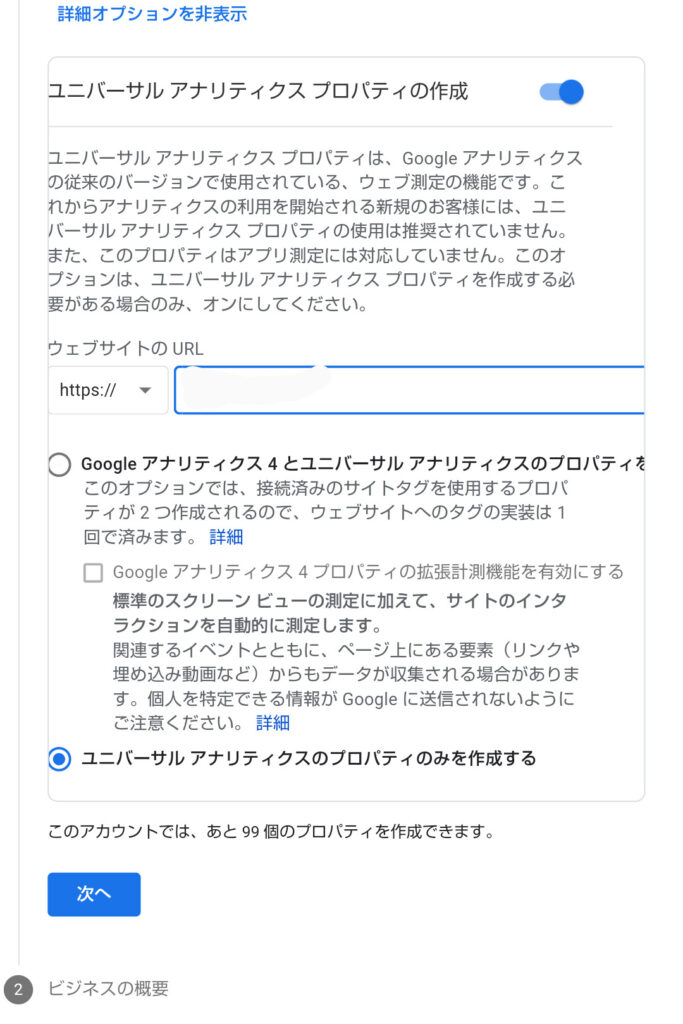
⑤「ウエブサイトのURL」で、「自分のサイトのURL」を入力し、「ユニバーサルアナリティクスプロパティのみを作成する」を選択して下さい。

⑥「次へ」をクリックして下さい。
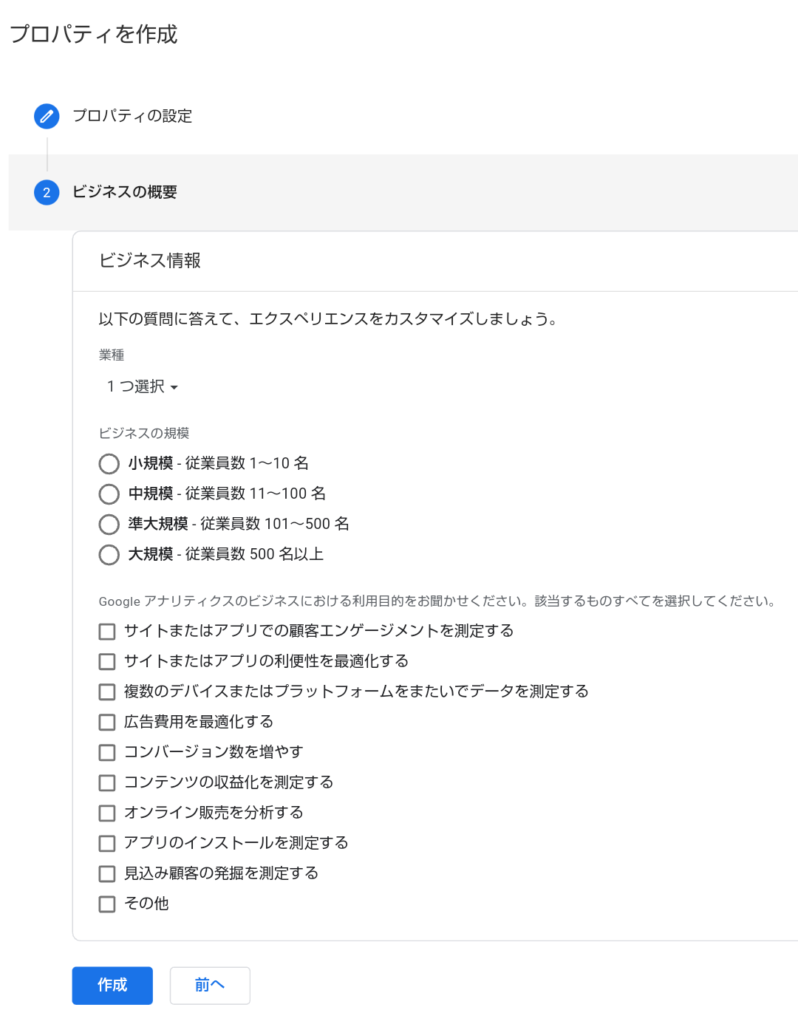
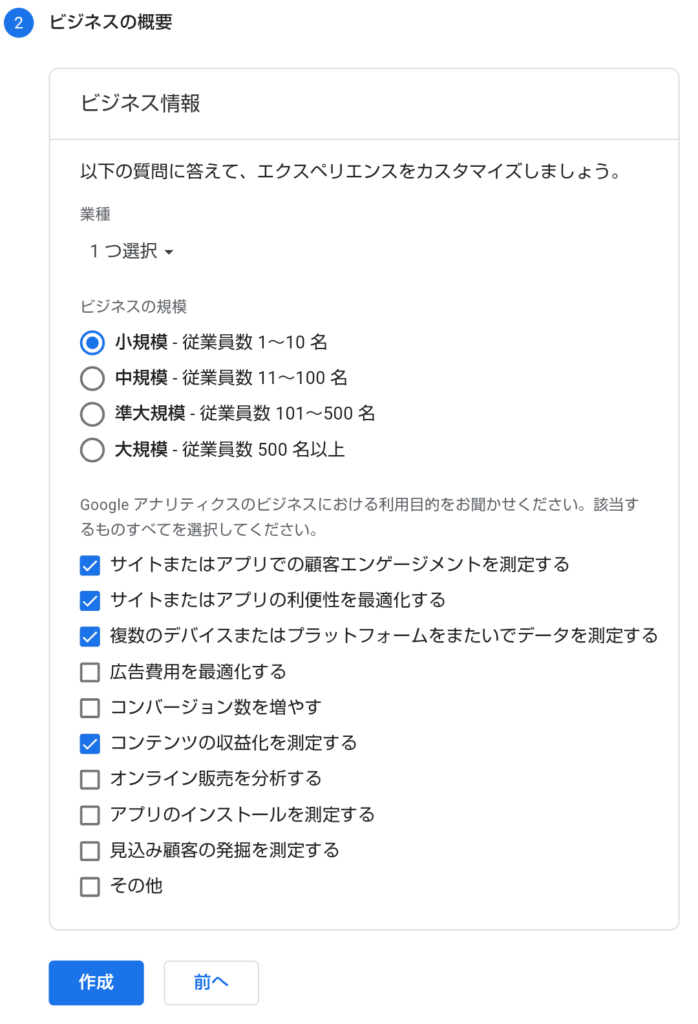
下記の「ビジネスの概要」の設定画面が表示されます。

⑦「業種」、「ビジネスの規模」、「利用目的」を入力して下さい。
入力内容はおおまかで大丈夫です!

⑧「作成」をクリックして下さい。
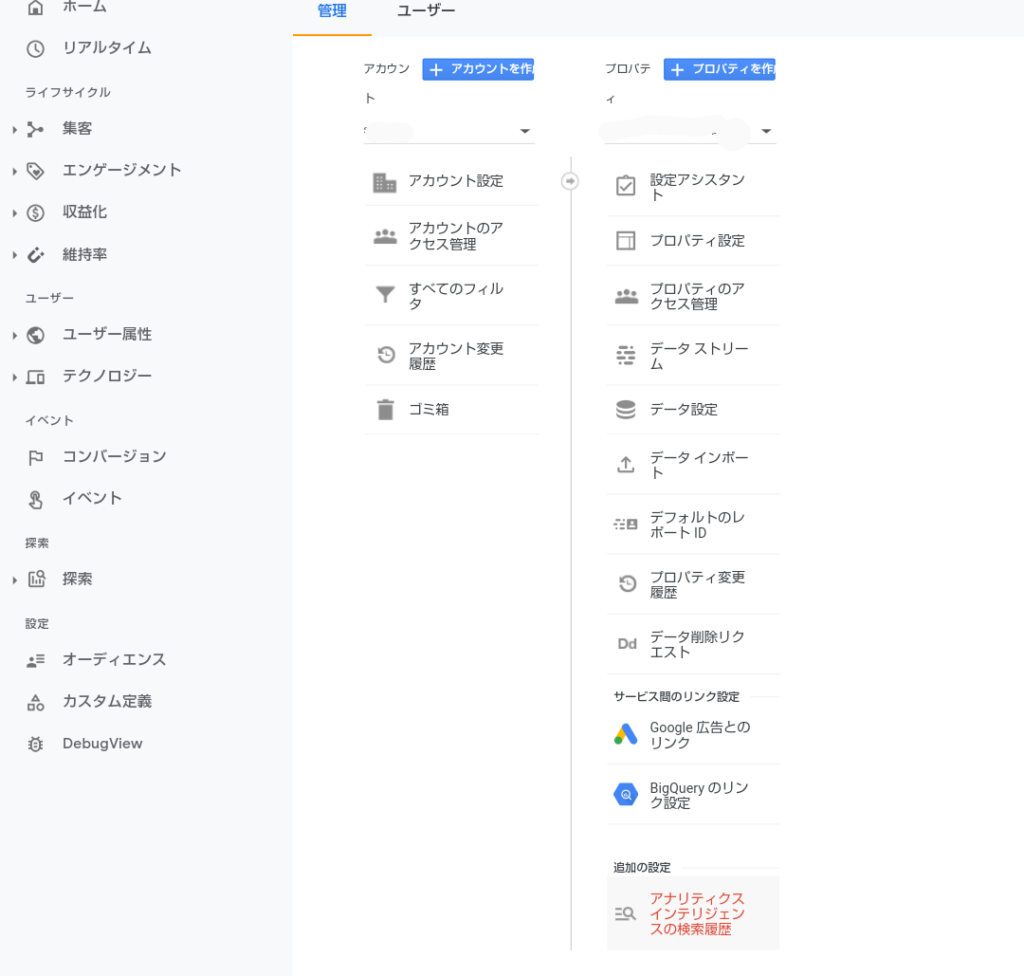
「プロパティ」欄に「AdSenseのリンク設定」項目が表示されています。

「AdSenseのリンク設定」が表示されましたね!
最後に「Googleアナリティクス」と「自分のサイト」を紐付ける必要があります。
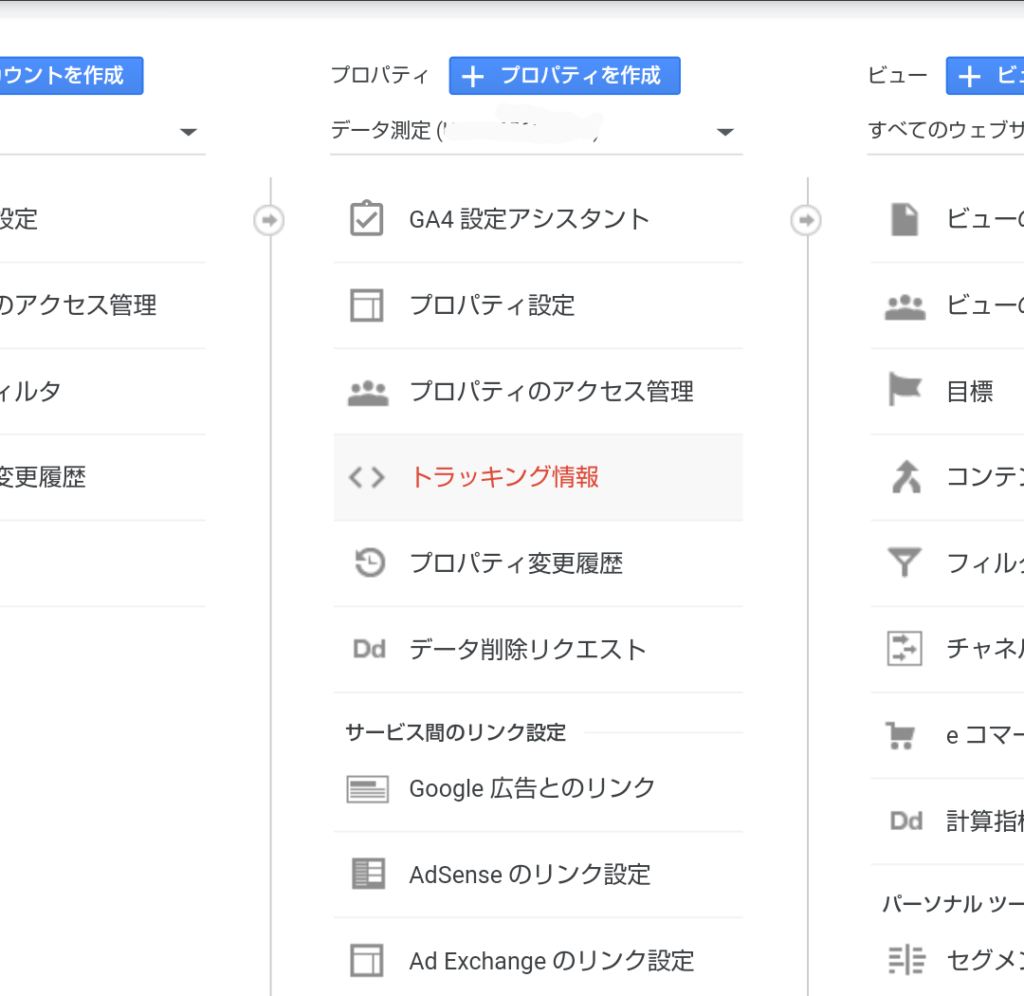
⑨「プロパティ」欄の「トラッキング情報」をクリックして下さい。

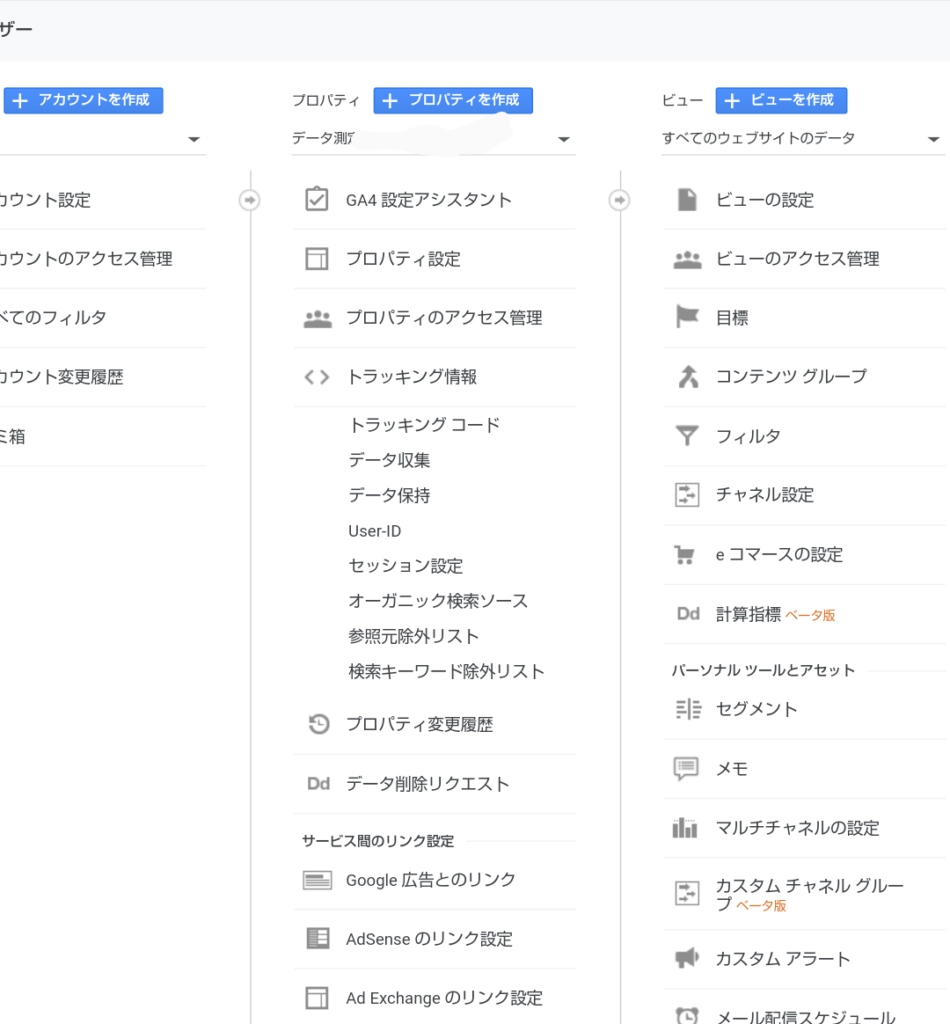
「トラッキング情報」の設定項目が表示されます。

⑩「トラッキングコード」をクリックして下さい。
「トラッキングコード」に関する情報画面が表示されます。

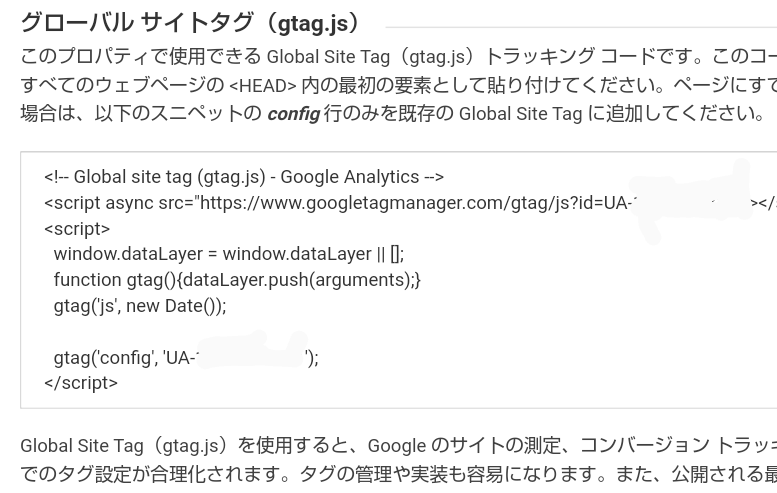
上記の画面の「グローバル サイトタグ(gtag.js)」に記載されているコードを後で利用します。(下記にも同じ内容を拡大してます)

⑪ワードプレスのテーマでCocoonを利用しているので、「Cocoonの設定画面」を例に説明していきますね。
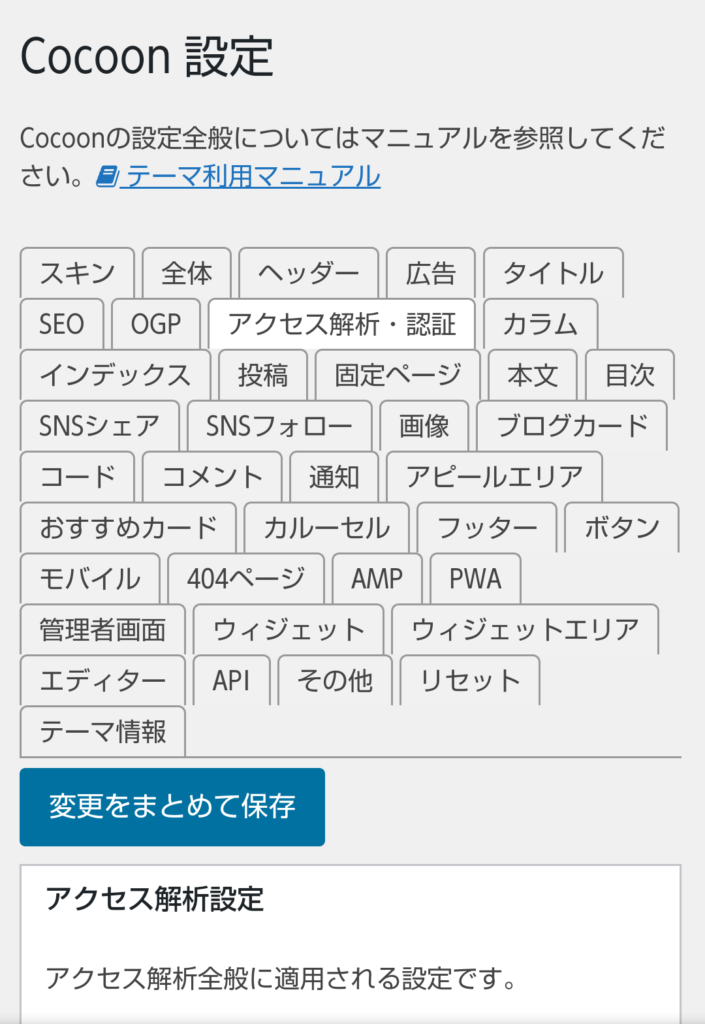
「自分のサイトの管理画面」に移動し、「Cocoon設定」の「アクセス解析・認証」を表示して下さい。

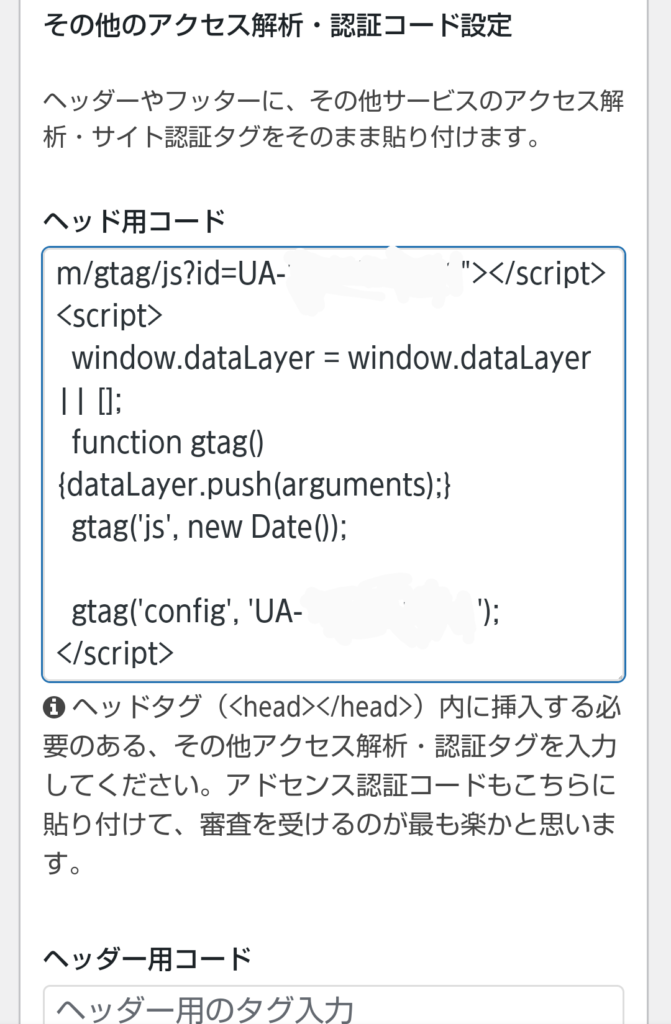
⑫「アクセス解析・認証」内に「ヘッダー用コード」欄があります。

「ヘッダー用コード」欄に何も入力が無ければ、手順⑩の「グローバル サイトタグ(gtag.js)」内の「コード」をコピーして、張り付けて下さい。
既に「ヘッダー用コード」欄に入力が有れば、手順⑩の「グローバル サイトタグ(gtag.js)」内の「gtag(‘config’,”UA-XXXXXX’);」をコピーして、手順⑫の「gtag(‘config’,”G-XXXXXX’);」の上の行に挿入して下さい。
⑬修正が完了したら、「変更をまとめて保存」をクリックして下さい。

「変更をまとめて保存」をクリックして以下の画面が表示された場合、一時的にWAFの設定変更を行う必要があります。

設定内容が保存されたら、「Googleアナリティクス」と「自分のサイト」の紐付け作業は終了です。
まとめ
「Googleアナリティクス」に「AdSenseのリンク設定」項目を表示させる方法を記載しました。
次は「Googleアドセンス」と「Googleアナリティクス」の連携ですね。
最後まで購読頂き、誠にありがとうございます。
クリックして頂けると大変、励みになります!
楽天ROOMも始めました~
どうぞお立ち寄りください~



